Handleiding Google fonts lokaal hosten
Als reactie op ons artikel WebFonts slim laden voor een betere performance kregen wij de vraag hoe je Google webfonts lokaal kun hosten. Hieronder zie je een korte tutorial over Google fonts zelf hosten.
Waarom zelf hosten?
Waarom zou je Google fonts zelf willen hosten? Google fonts zijn lekker makkelijk en toch snel genoeg? Nou, niet helemaal. Er zijn 4 goede redenen om google fonts zelf te hosten:
- Meer controle over de fonts
Google fonts veranderen regelmatig. Wanneer je google fonts gebruikt kan het zijn dat jouw lettertype er van de ene op de andere dag net iets anders uit ziet. Om dat te voorkomen kun je het lettertype zelf downloaden zodat je zeker weet dat dit nooit veranderd. - Snellere laadtijden
Natuurlijk heeft Google supersnelle edge servers die een web-font lettertype razendsnel bij je kunnen bezorgen. Toch is dit nooit zo snel als het hergebruiken van de verbinding naar jouw server die toch al opgezet is. - Meer controle over caching
Omdat Google hosted fonts regelmatig kunnen veranderen zet Google de cache-tijd (de tijd dat jouw browser het lettertype en de CSS op mag slaan) op slechts een half uurtje. Ieder half uur moet er dus opnieuw een extra verbinding opgezet worden. Host je dit zelf? Dan kun je de cache tijd gewoon op enkele jaren zetten. - Effectief pre-loaden
De preloading geef je aan dat een resource, in dit geval een font-file met hoge prioriteit galden moet worden. De url van het uiteindelijk gebruikte font kan door Google worden aangepast. Daarom kun je bij hosted webfonts niet betrouwbaar gebruik maken van preloading.
Google fonts zelf hosten!
Hieronder leggen we je in een paar stappen uit hoe je Google fonts zelf kunt hosten. Je bent er niet langer dan een paar minuten mee bezig. En dan kun je al meteen genieten van een snellere website. Wil je de stappen niet volgen? Dan kun je altijd gebruik maken van deze handige tool die jou het werk helemaal uit handen neemt. Maar wees nou eerlijk: zelf doen is toch veel leuker.
1. Selecteer en gebruik het font
Kies eerst het font dat je wilt gebruiken. Ga naar Google fonts en kies een font. Laten we, om te beginnen, Open Sans 400 kiezen. Dat kun je doen door hier te klikken.
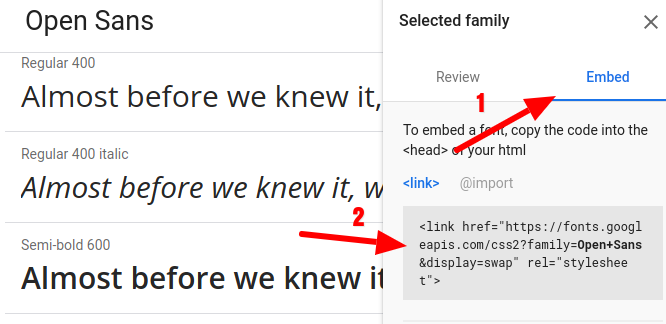
Klik nu op embed om te zien welke code je in jouw website kunt plekken. Kopieer de embed code en plak deze in de head van jouw pagina. Nu moet je alleen het font nog activeren. Dat doe je in de CSS. Bijvoorbeeld via body{font-family: 'Open Sans', sans-serif;}.
Goed zo, nu heb je succesvol het Google-hosted webfont open sans op jouw pagina geactiveerd. Dat is een goede eerste stap. We kunnen nu het font downloaden en zelf gaan hosten.

2. Inspecteer en download het font

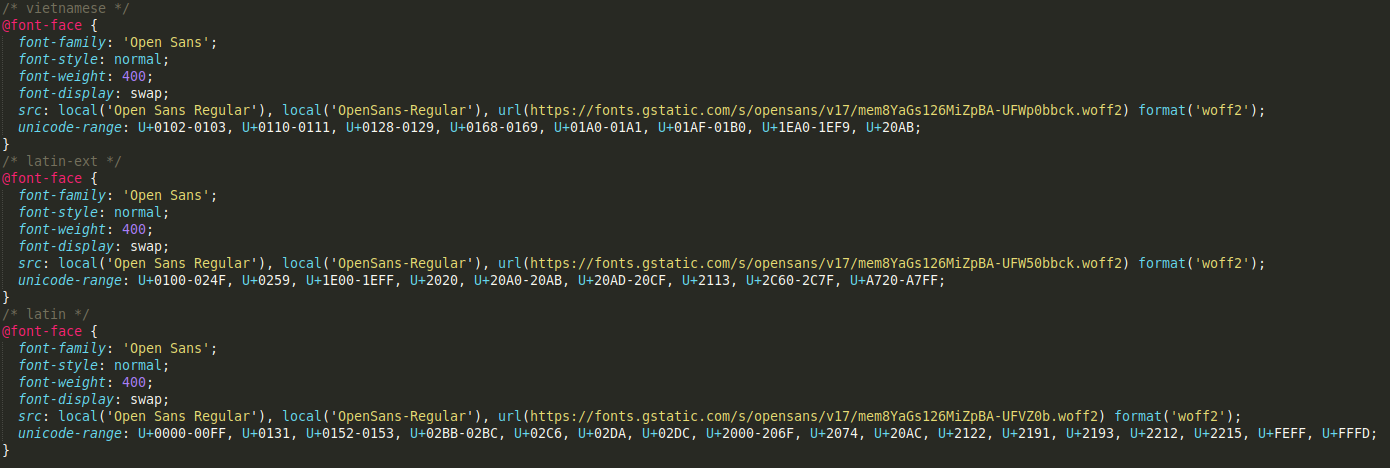
In de embed code staat een link naar een google-hosted CSS bestand. Klik daar maar op met jouw browser. Je ziet dan een flink aantal font-face declaraties. Voor verschillende tekst-encoderingen zijn en verschillende font-faces.
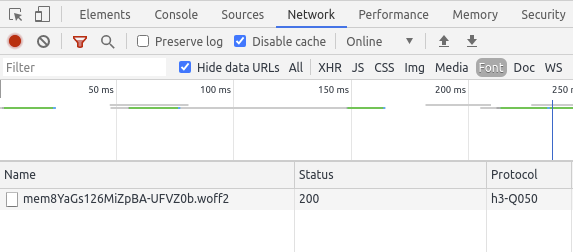
Hoe weet je welk font-face jij nodig hebt? Dat kun je simpel zien via de devtools-inspector. Gebruik de shortcut Ctrl-Shift-I om devtools te openen. Ga naar de netwerk tab en kies daar Font. Vernieuw nu de pagina om te kijken welk font er wordt geladen.

Vergelijk dit font met font met de lijst met fonts in het CSS bestand. Meestal is dit de latin versie. Je kunt het font nu downloaden door de url van het Google-hosted font is jouw browser te plakken.
3. Het font zelf hosten en activeren
Je bent bijna klaar. Nu hoef je alleen het font nog te uploaden naar jouw eigen server. Dit doe je met jouw FTP programma. Upload het font naar jouw eigen map, bijvoorbeeld /fonts, en plaats het font daar.d
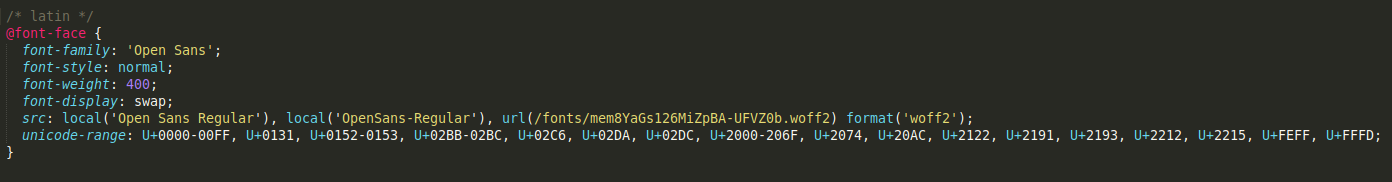
Kopieer vervolgens het relevante stukje CSS en pas de verwijzing naar het font aan. Dat ziet er dan als volgt uit:

4. Pre-loaden
Vanaf nu kun je, omdat je het font zelf lokaal host, gebruik maken van preloading. Dat zorgt er voor dat het font met prioriteit wordt gedownload en daardoor zo snel mogelijk beschikbaar is.
<link rel="preload" href="/fonts/mem8YaGs126MiZpBA-UFVZ0b.woff2" as="font" type="font/woff2" crossorigin>
5. Woff/ woff2 en andere formaten
Zojuist hebben we van het google font alleen het woff2 formaat gedownload. Alle moderne browsers (behalve internet explorer kunnen) gebruik maken van woff2. Woff2 is sneller en kleiner dan alle andere font formaten.
Als je ook internet explorer wilt ondersteunen dan moet je ook het woff bestand downloaden en linken in jouw CSS. Herhaal stap 1 tm 3 maar nu met internet explorer als browsers. Je zult zien dat, in plaats van een woff2 font, Google nu een woff font toont in de CSS. Download dit font, uplaod het naar jouw server en link het in de CSS
@font-face {
....
src: local('Open Sans Regular'),
url('/fonts/opensans.woff2') format('woff2'),
url('/fonts/opensans.woff') format('woff');
}Marketing
Technische seo
a/b testen
Above the fold
Alt-tag
Anchor text
Black hat seo
Bouncepercentage
Broken links
Canonical tag
Cloaking
Content farm
Crawler
Duplicate content
Gestructureerde gegevens
Google algoritme
Google Panda
Google penalty
Google penguin
Googlebot
Crawler Traps
Geavanceerde Search operators
Inernal nofollow
Correlatie Ranking signalen
Google BERT
Linkuilding
Social Media
Website snelheid
Time to first byte
First Contentful Paint
Inline CSS
JavaScript uitstellen
Largest Contentful Paint
WebFonts slim laden voor een betere performance
Icon fonts lazy laden
Verbeter pagina rendering met content-visibility
Analytics zonder Core Web Vitals vertraging
Handleiding Google fonts lokaal hosten